Inherited Attributes
When you design a graphic, you can establish an inheritance to apply an attribute of a parent or ancestor element on one or several child elements. A parent element can be, for example, a Group element. A child element can be, for example, a graphic element within a group.
If you have set up an inheritance and have defined an attribute for a Group object, for example, Fill color, the fill color is applied on all the individual graphic elements in the group.
Inheritance only applies if you remove the corresponding attribute on the child element. Conversely, if you keep the attribute on the child element, it overrides the attribute of the parent element.
If an attribute is left undefined both in the child element and all its parents, a default attribute is used.
If you want to determine the origin of an attribute, you can click the attribute in the Properties pane and then read the text in the gray box beneath. For more information, see the Attributes Overview section.
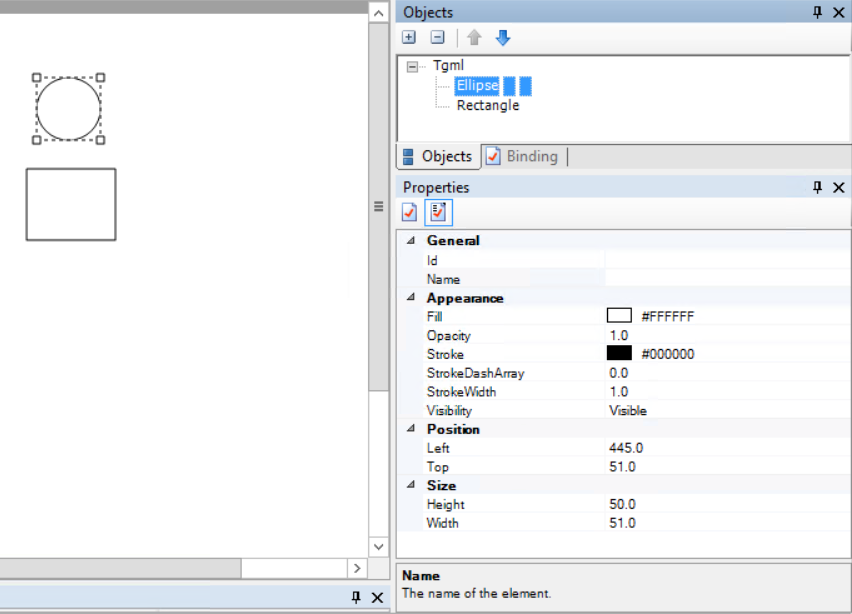
Example: If you create a rectangle and a circle (ellipse), both get the same Fill and Stroke attribute values from the values in the Options toolbar.

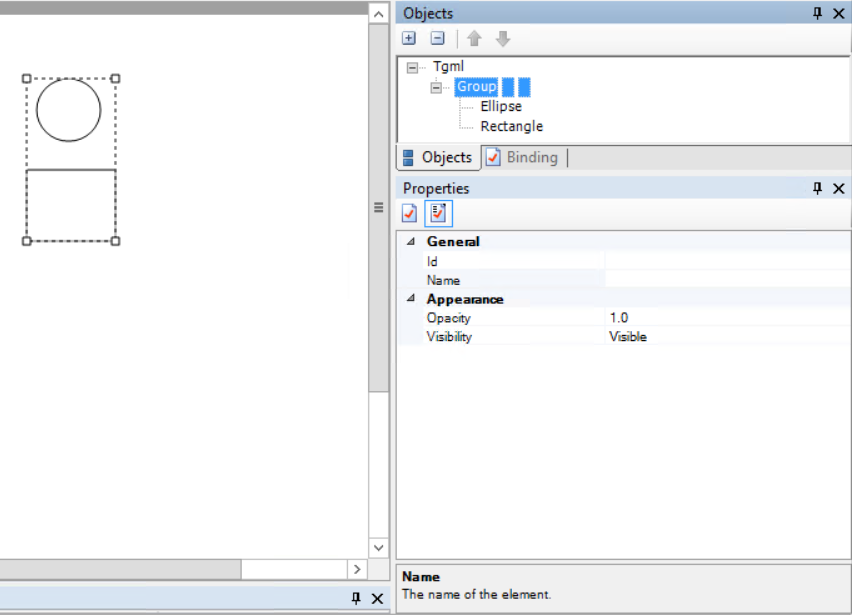
Example: If you group the elements, the group only has two Appearance attributes: Opacity and Visibility, and both get default values.

To define inheritance of Fill and Stroke from the Group element to the two constituting elements, two things have to be done:
- Create (or Add) the missing attributes in the Group element.
- Remove the Fill and Stroke attributes from the rectangle and ellipse.
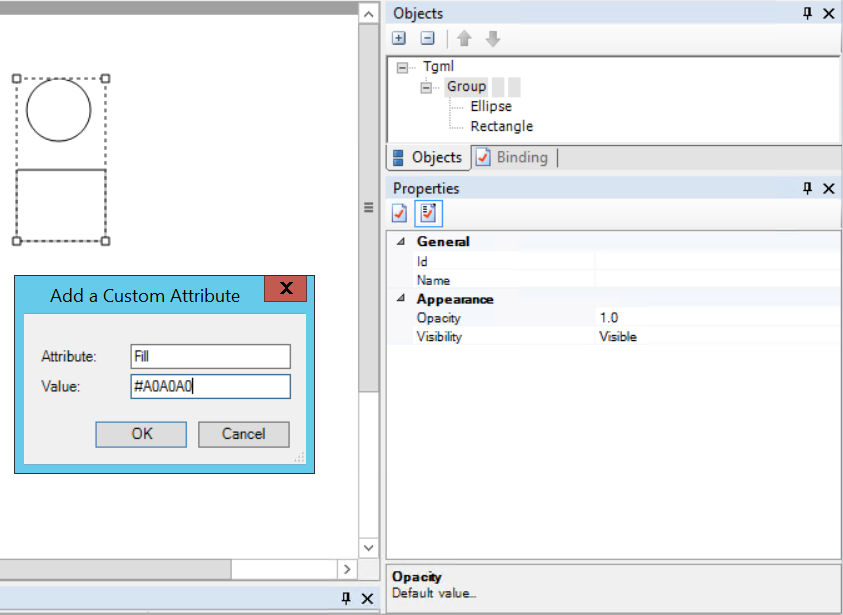
Right-click the Group element in the Properties pane, select Add and enter the attributes; first Fill and then Stroke, and some suitable values.
Example: Attributes added to Group object.

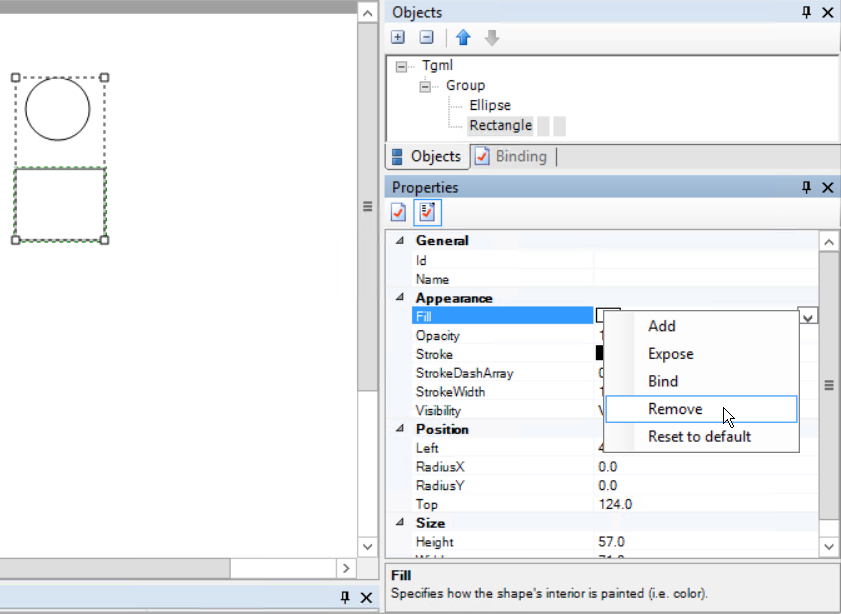
In the tree structure in the Objects pane, select the rectangle, right-click the Fill attribute and select Remove. The rectangle immediately inherits the Fill attribute from the Group element.
Example: The graphic figure's own attribute is removed.

Repeat the procedure for the ellipse.
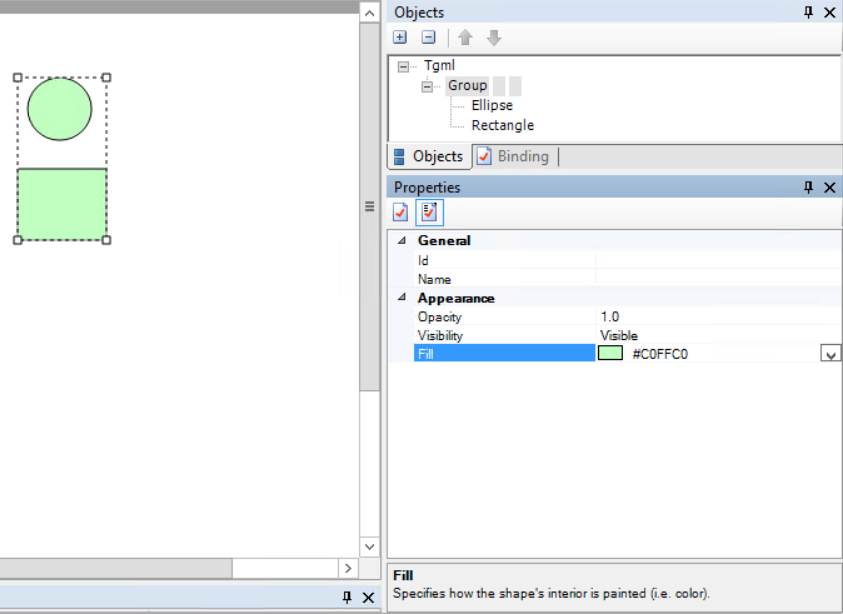
Now you can select the group and change its Fill attribute. The Fill value of the two elements in the group is also changed.
Example: The graphic figure in the group inherits the Fill attribute from the Group element.

NOTE: If you do not know the value (for example, a color code), you can leave the value box empty. In this case, when you add the attribute, the value box in the Properties pane indicates an invalid (empty) value. Use the drop-down menu to select a valid value.
For more information, see the following sections: