Element positionieren, Größe und Ebene anpassen
Eine Visualisierung ist eine Rastergrafik aus Pixel. Die Pixelposition wird über X- und Y-Koordinaten angegeben. Der Ursprung (0,0) liegt in der linken oberen Fensterecke. Die positiven X-Werte verlaufen nach rechts, die positiven Y-Werte verlaufen nach unten. Die Lage eines Elements auf der Z-Achse der Visualisierung wird über die Position innerhalb der Elementliste gesteuert, siehe unten.
Größe und Position im Editor konfigurieren
Die Größe und die Position eines Elements werden in der Ansicht Eigenschaften als Pixelkoordinaten angegeben. Im Editorfenster werden diese Einstellungen zeitgleich grafisch dargestellt.
Wenn Sie ein Visualisierungselement aus der Ansicht Werkzeuge in das Editorfenster gezogen haben, erscheint es selektiert, wie im folgenden Beispiel eines Rechteck-Elements gezeigt:

Die möglichen Positionen hängen vom eingestellten Raster ab. Sie können dessen Einstellungen CODESYS-Optionen ändern. Für die Ausrichtung oder für eine Gruppierung gibt es Befehle im Kontextmenü.
Sie können nun das Element direkt im Editor mit der Maus verschieben oder seine Größe ändern. Alternativ konfigurieren Sie die Eigenschaft Position im Eigenschafteneditor, der automatisch für das selektierte Element geöffnet wird. Sehen Sie die Beschreibung dazu beispielsweise auf der Hilfeseite zum Element Schaltfläche. Die Änderungen werden jeweils im anderen Editor ebenfalls aktualisiert.
Elementgröße und Position im Editor ändern
Fokussieren Sie in das Element, so dass die Mauszeigerform ein Verschieben signalisiert: Beispiel  .
.
Ziehen Sie das Element an die gewünschte Position.
⇒ Die Position des Elements ist auch in der Eigenschaft Position ‣ X und Position ‣ Y aktualisiert.
Fokussieren Sie ein blaues Rechteck.
⇒ Die Mauszeigerform ist ein Doppelpfeil, der anzeigt, in welche Richtung Sie das Rechteck ziehen können um die Größe des Rechtecks zu verändern:  .
.
Ziehen Sie mit den blauen Rechtecken das Element auf die gewünschte Größe.
⇒ Die Größe des Elements ist auch im Eigenschafteneditor bei Position ‣ Höhe und Position ‣ Breite aktualisiert.
Außerdem können Sie die Elemente Rechteck, Linie, Polygon und Kreissektor drehen.
Rechteck, Linie, Polygon, Kreissektor oder Bild statisch drehen
Selektieren Sie das Element, das Sie statisch drehen wollen. Beispiel: Rechteck
⇒ Das Rechteck wird, neben den verschiebbaren Positionskästchen, mit Griff dargestellt.

Griff
Ziehen Sie den Mauszeiger über den Griff.
⇒ Der Cursor wird als Drehpfeil ![]() dargestellt.
dargestellt.
Drehen Sie das Element bis zur gewünschten Position.
⇒ .. figure:: PNG72_visu_img_staticcally_rotated_rectangle.png
alt
In der Eigenschaft Position ‣ Winkel wird der eingstellte Winkel in Grad angezeigt.
Siehe auch
Visualisierungselement nach vorne oder hinten verschieben
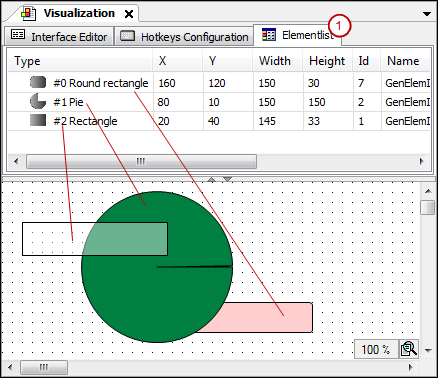
Jedes Visualisierungselement liegt auf einer eigenen Ebene der Visualisierung (Z-Achse). Es kann von weiter vorne liegenden anderen Elemente verdeckt werden und weiter hinten liegende verdecken. Die Reihenfolge der Ebenen ist in der Registerkare Elementliste oberhalb des Editorfensters einsehbar. Die Reihenfolge der Elemente von oben nach unten gibt die Reihenfolge der Visualisierungsebenen von hinten nach vorne an.
Zum Verschieben eines selektiertes Elements verwenden Sie die Befehle des Kontextmenüs Reihenfolge.
Beispiel einer Elementliste (1):