Visualization Element 'Date Picker'
Symbol:
Tag: Date/Time Controls
The element is a calendar that displays the current date. A user can click a tag to select a date, which is saved to a variable. In addition, it can customize the time interval that the calendar displays. Clicking the calendar header changes the year. Clicking the arrows in the calendar header changes the month.
Language-dependent texts of the element
The element contains language-dependent texts that are managed in the System text list. This deals with the names of the month and the days of the week written out completely or abbreviated. When the date picker is added to a visualization, CODESYS generates the text list automatically below the POU view. The IDs correspond to the standard text and therefore English terms. The text list makes it possible to translate these texts.
See also
Element property 'Position'
The position defines the location and size of the element in the visualization window. These are based on the Cartesian coordinate system. The origin is located at the upper left corner of the window. The positive horizontal x-axis runs to the right. The positive vertical y-axis runs downwards.
|
X |
X coordinate of the upper left corner of the element Specified in pixels.
Example: |
|
Y |
Y coordinate of the upper left corner of the element Specified in pixels.
Example: |
|
Width |
Specified in pixels.
Example: |
|
Height |
Specified in pixels.
Example: |
You can also change the values by dragging the box symbols (![]() ) to other positions in the editor.
) to other positions in the editor.
See also
Element property 'Center'
The properties contain fixed values for the coordinates of the point of rotation. This point of rotation is shown as the ![]() symbol. The point is used as the center for rotating and scaling.
symbol. The point is used as the center for rotating and scaling.
You can also change the values by dragging the symbols (![]() ) to other positions in the editor.
) to other positions in the editor.
Design settings
Requirement: This property is visible only if the Design property is set to Explicit.
The values of the property can be predefined in the style. Then they are available in the drop-down list.
|
Design of the header |
|
|
Font |
Style font or user-defined font |
|
Style color or user-defined color |
|
|
Font color |
|
|
Arrows |
|
|
Arrow color |
Style color or user-defined color |
|
Color of printed arrow |
|
|
Background |
|
|
Draw background |
From style: The style defines whether and how a background is drawn. Yes: The background is filled with the color in the Background color property. No: The background is not filled with a color. |
|
Fill color |
Style color or user-defined color |
|
Design of the main display area |
|
|
Today |
Design of today |
|
Font |
Style font or user-defined font |
|
Font color |
Style color or user-defined color |
|
Draw background |
From style: The style defines whether and which background is drawn. Yes: The background is filled with the color in the Background color property. No: The background is not filled with a color. |
|
Background color |
Style color or user-defined color. Used if Yes is selected in Draw background. |
|
Show frame |
From style: The style defines whether and how a frame is drawn. Yes: The frame is displayed with the following properties. No: A frame is not displayed. |
|
Frame color |
Used if Yes is selected in Show frame. |
|
Rectangle type |
|
|
Line width |
|
|
Selected day |
Design of the selected day |
|
Font |
Style font or user-defined font |
|
Font color |
Style color or user-defined color |
|
Draw background |
From style: The style defines whether and how a background is drawn. Yes: The background is filled with the color in the Background color property. No: The background is not filled with a color. |
|
Background color |
Style color or user-defined color |
|
Show frame |
From style: The style defines whether and how a background is drawn. Yes: The frame is displayed with the following properties. No: A frame is not displayed. |
|
Frame color |
Used if Yes is selected in Show frame. |
|
Rectangle type |
|
|
Line width |
|
Current month |
Design of the current month |
|
Font |
Style font or user-defined font |
|
Font color |
Style color or user-defined color |
|
Draw background |
From style: The style defines whether and how a background is drawn. Yes: The background is filled with the color in the Background color property. No: The background is not filled with a color. |
|
Background color |
|
|
Show frame |
From style: The style defines whether and how a frame is drawn. Yes: The frame is displayed with the following properties. No: A frame is not displayed. |
|
Frame color |
Used if Yes is selected in Show frame. |
|
Rectangle type |
|
|
Line width |
|
Other months |
Design of the previous and subsequent months |
|
Font |
Style font or user-defined font |
|
Font color |
Style color or user-defined color |
|
Display other month |
Design of the previous and subsequent months |
|
Draw background |
From style: The style defines whether and how a background is drawn. Yes: The background is filled with the color in the Background color property. No: The background is not filled with a color. |
|
Background color |
|
|
Show frame |
From style: The style defines whether and how a frame is drawn. Yes: The frame is displayed with the following properties. No: A frame is not displayed. |
|
Frame color |
Used if Yes is selected in Show frame. |
|
Rectangle type |
|
|
Line width |
|
Day of week heading |
Design of the heading with the days of the week |
|
Font |
Style font or user-defined font |
|
Font color |
Style color or user-defined color |
|
Draw background |
From style: The background is filled with the style color From style. The style defines whether and how a background is drawn. Yes: The background is filled with the color in the Background color property. No: The background is not filled with a color. |
|
Background color |
|
|
Show frame |
From style: The style defines whether and how a frame is drawn. Yes: The frame is displayed with the following properties. No: A frame is not displayed. |
|
Frame color |
Used if Yes is selected in Show frame. |
|
Rectangle type |
|
|
Line width |
|
|
Display separator line |
From style: The style defines whether and how a separator line is drawn. Yes: Display with the following properties. No: A separator line is not displayed. |
|
Color of the separator line |
Used if Yes is selected in Display separator line. |
|
Width of separator line |
|
Background |
Design of the calendar days |
|
Draw background |
From style: The style defines whether and how a background is drawn. Yes: The background is filled with the color in the Fill color property and framed in the Frame color. No: The background is not filled with a color. |
|
Fill color |
Style color or user-defined color |
|
Frame color |
Element property 'Absolute movement'
The properties contain IEC variables for controlling the position of the element dynamically. The reference point is the upper left corner of the element. In runtime mode, the entire element is moved.
|
Movement |
||
|
X |
Variable (numeric data type). Defines the X position (in pixels).
Example: Increasing this value in runtime mode moves the element to the right. |
|
|
Y |
Variable (numeric data type). Defines the Y position (in pixels).
Example: Increasing this value in runtime mode moves the element downwards. |
|
|
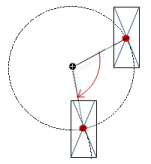
Rotation |
Variable (numeric data type). Defines the angle of rotation (in degrees).
Example:
The midpoint of the element rotates at the Center point. This rotation point is shown as the In runtime mode, the alignment of the element remains the same with respect to the coordinate system of the visualization. Increasing the value rotates the element to the right. |
|
|
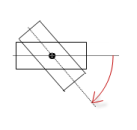
Interior rotation |
Variable (numeric data type). Defines the angle of rotation (in degrees).
Example: In runtime mode, the element rotates about the point of rotation specified in Center according to the value of the variable. In addition, the alignment of the element rotates according to the coordinate system of the visualization. Increasing the value in the code rotates clockwise.
The rotation point is shown as the Note: If a static angle of rotation is specified in the property, then the static angle of rotation is added to the variable angle of rotation (offset) when the visualization is executed. |
|
You can link the variables to a unit conversion.
The X, Y, Rotation, and Interior rotation properties are supported by the "Client Animation" functionality.
See also
Element property 'State variables'
The variables control the element behavior dynamically.
|
Invisible |
Variable (
Example: |
|
Deactivate inputs |
Variable (
|
The Invisible property is supported by the "Client Animation" functionality.
See also
These properties are available only when you have selected the Preview: Support client animations and overlay of native elements option in the Visualization Manager.
|
Animation duration |
Defines the duration (in milliseconds) in which the element runs an animation
Animatable properties
The animated movement is executed when at least one value of an animatable property has changed. The movement then executed is not jerky, but is smooth within the specified animation duration. The visualization element travels to the specified position while rotating dynamically. The transitions are smooth. |
|
Move to foreground |
Moves the visualization element to the foreground
Variable (
Example:
|
See also
Element property 'Access rights'
Requirement: User management is set up for the visualization.
|
Access rights |
Opens the Access rights dialog. There you can edit the access privileges for the element. Status messages:
|
See also
See also