Visualization Element 'Meter 90°'
Symbol:

Tag: Measurement Controls
The element displays the value of a variable. The needle is positioned according to the value of the assigned variable. A meter is used to represent a tachometer, for example.
Element properties
|
Element name |
Example: |
|
Type of element |
Meter 90° |
|
Value |
Variable (numeric data type) The variable value determines the pointer direction of the element. |
These properties are available only when you have selected the Preview: Support client animations and overlay of native elements option in the Visualization Manager.
|
Animation duration |
Defines the duration (in milliseconds) in which the element runs an animation
Animatable properties
The animated movement is executed when at least one value of an animatable property has changed. The movement then executed is not jerky, but is smooth within the specified animation duration. The visualization element travels to the specified position while rotating dynamically. The transitions are smooth. |
|
Move to foreground |
Moves the visualization element to the foreground
Variable (
Example:
|
See also
Element property 'Position'
The position defines the location and size of the element in the visualization window. These are based on the Cartesian coordinate system. The origin is located at the upper left corner of the window. The positive horizontal x-axis runs to the right. The positive vertical y-axis runs downwards.
|
X |
X coordinate of the upper left corner of the element Specified in pixels.
Example: |
|
Y |
Y coordinate of the upper left corner of the element Specified in pixels.
Example: |
|
Width |
Specified in pixels.
Example: |
|
Height |
Specified in pixels.
Example: |
You can also change the values by dragging the box symbols (![]() ) to other positions in the editor.
) to other positions in the editor.
See also
Element property 'Background'
|
Image color |
List box containing background colors |
|
Own image |
|
Element property 'Label'
|
Label |
Selection list
|
|
Unit |
Text that is displayed in the element. Example: Units displayed in m/s. |
|
Font |
Font for labels (example: scale numbering).
Selection from the drop-down list or by clicking the button. |
|
Scale format (C Syntax) |
Values scaled in "printf" syntax
Examples: |
|
Max. text width of labels |
(optional) Value that redefines the maximum width of the scale label. The correct value is normally set automatically. Note: Change this value only if the automatic adjustment does not yield the expected result. |
|
Text height of labels |
(optional) Value that redefines the maximum height of the scale label. The correct value is normally set automatically. Note: Change this value only if the automatic adjustment does not yield the expected result. |
|
Font color |
Selection from the drop-down list or by clicking the |
Element property 'Positioning'
|
Usage of |
|
|
Positioning Requirement: User-defined settings is selected as Usage of. The displayed positioning settings depend on the type of needle instrument and Potentiometer, and partially on whether a custom background image is selected. The following settings are used for achieving the exact position relative to the background image. |
|
|
Needle movement |
Length of the needle (in pixels) |
|
Scale movement |
Distance from the tick marks to the center (in pixels) Requirement: A customer image is selected as Background. |
|
Scale length |
Length of the tick marks (in pixels) Requirement: A customer image is selected as Background. |
|
Label offset: |
Distance from the labels to the tick marks (in pixels) |
|
Unit offset: |
Distance of the unit text from the upper scale edge (in pixels) |
|
Origin offset |
Offset of the element (in pixels) Requirement: For the elements Meter 180° and Meter 90°, this property is displayed only if a custom image is selected as Background. |
Element property 'Absolute movement'
The properties contain IEC variables for controlling the position of the element dynamically. The reference point is the upper left corner of the element. In runtime mode, the entire element is moved.
|
Movement |
||
|
X |
Variable (numeric data type). Defines the X position (in pixels).
Example: Increasing this value in runtime mode moves the element to the right. |
|
|
Y |
Variable (numeric data type). Defines the Y position (in pixels).
Example: Increasing this value in runtime mode moves the element downwards. |
|
|
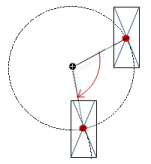
Rotation |
Variable (numeric data type). Defines the angle of rotation (in degrees).
Example:
The midpoint of the element rotates at the Center point. This rotation point is shown as the In runtime mode, the alignment of the element remains the same with respect to the coordinate system of the visualization. Increasing the value rotates the element to the right. |
|
|
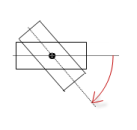
Interior rotation |
Variable (numeric data type). Defines the angle of rotation (in degrees).
Example: In runtime mode, the element rotates about the point of rotation specified in Center according to the value of the variable. In addition, the alignment of the element rotates according to the coordinate system of the visualization. Increasing the value in the code rotates clockwise.
The rotation point is shown as the Note: If a static angle of rotation is specified in the property, then the static angle of rotation is added to the variable angle of rotation (offset) when the visualization is executed. |
|
You can link the variables to a unit conversion.
The X, Y, Rotation, and Interior rotation properties are supported by the "Client Animation" functionality.
See also
Element property 'Access rights'
Requirement: User management is set up for the visualization.
|
Access rights |
Opens the Access rights dialog. There you can edit the access privileges for the element. Status messages:
|
See also
See also
 .
.