Visualization Element 'Table'
Symbol:

Tag: Common Controls
The element displays data that can be represented as an array in a table. Therefore, the data type of the visualizing variable can be 1) a one-dimensional array, 2) a maximum two-dimensional array, 3) an array of an array, 4) an array of structures, or 5) an array of a function block.
Element properties
|
Element name |
Example: Optional Hint: Assign individual names for elements so that they are found faster in the element list. |
|
Type of element |
Table |
|
Data array |
Array whose data is visualized as a table
Variable ( Array types
Example:
Declaration: Hint: If the declaration of the array changes, then the table can be refreshed by placing the cursor in the data array value field and pressing the Enter key. |
|
Max. array index |
Top index limit for the displayed table. Limits the number of displayed rows. The index begins at 0.
|
See also
Element property 'Columns'
The Table element shows the values of a variable in a tabular view. The array elements of structure members are shown in a column or in a row. Two-dimensional arrays or arrays of a structure are shown in multiple columns. The visualized variable is defined in the Data array property. When a variable is assigned there, you can specify the display of the Table columns where the array elements are shown. An individual configuration is possible for each column that is assigned to an index [<n>].
|
Show row header |
Example: For an array, the index of the array element is displayed in the header. |
|
Show column header |
|
|
Row height |
Height of the rows (in pixels) |
|
Row header width |
Width of the row label |
|
Scroll bar size |
Size of the scroll bar (in pixels) |
|
Column header |
By default, the name of the array or structure is applied as the heading with the index or structure member for the column. If an array of a function block has been selected for Data array, then the name of the array is applied to the column header with the local variables of the function block that belong to the column. The column label can be changed here by specifying a new title. |
|
Width |
Column width (in pixels) |
|
Image column |
|
|
Image configuration |
|
|
Fill mode |
|
|
Transparency |
|
|
Transparent color |
This color is displayed as transparent. Requirement: The Transparency property is activated. |
|
Text alignment of header |
Alignment of the column header:
|
|
Use template |
|
|
Text alignment of the headline from the template |
Requirement: The Use template property is activated.
|
|
Template |
Requirement: The Use template property is activated. The properties of all elements assigned to the column are listed in Template. They can be modified there as described in Rectangle, Rounded Rectangle, and Ellipse. |
See also
Element property 'Position'
The position defines the location and size of the element in the visualization window. These are based on the Cartesian coordinate system. The origin is located at the upper left corner of the window. The positive horizontal x-axis runs to the right. The positive vertical y-axis runs downwards.
|
X |
X coordinate of the upper left corner of the element Specified in pixels.
Example: |
|
Y |
Y coordinate of the upper left corner of the element Specified in pixels.
Example: |
|
Width |
Specified in pixels.
Example: |
|
Height |
Specified in pixels.
Example: |
You can also change the values by dragging the box symbols (![]() ) to other positions in the editor.
) to other positions in the editor.
See also
Element property 'Center'
The properties contain fixed values for the coordinates of the point of rotation. This point of rotation is shown as the ![]() symbol. The point is used as the center for rotating and scaling.
symbol. The point is used as the center for rotating and scaling.
You can also change the values by dragging the symbols (![]() ) to other positions in the editor.
) to other positions in the editor.
Element property 'Text properties'
The properties contain fixed values for the text properties.
|
Horizontal alignment |
Horizontal alignment of the text within the element. |
|
Vertical alignment |
Vertical alignment of the text within the element. |
|
Font |
Example: Default
|
|
Font color |
Example: Black
|
|
Transparency |
Whole number (value range from
Example:
Please note: If the color is a style color and already has a transparency value, then this property is write-protected. |
Element property 'Dynamic texts'
Dynamic texts are variably indexed texts of a text list. At runtime, the text is displayed that is currently indexed in the variable.
|
Text list |
Variable (string) or name of the text list as a fixed string in single straight quotation marks.
Example:
|
|
Text index |
Text list ID. This refers to the desired output text.
|
|
Tooltip index |
Text list ID. This refers to the desired output text.
|
See also
Element property 'Font variables'
The variables enable dynamic control of the text display.
|
Font name |
Variable (
Example: The selection of fonts corresponds to the default Font dialog box. |
|
Size |
Variable (integer data type). Contains the font size (in pixels).
Example: The selection of font sizes corresponds to the default Font dialog box. |
|
Flags |
Variable ( Flags:
Note: You can combine the font displays by adding the coding of the flags. For example, a bold and underlined text: |
|
Charset |
Variable ( The selection of character set numbers corresponds to the Script setting of the standard Font dialog box. |
|
Color |
Variable (
Example: |
|
Flags for text alignment |
Variable (integer data type). Contains the coding for text alignment.
Example: Coding:
Note: You can combine the text alignments by adding the coding of the flags. For example, a vertical and horizontal centered text: |
Fixed values for displaying texts are set in Text properties.
See also
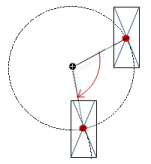
Element property 'Absolute movement'
The properties contain IEC variables for controlling the position of the element dynamically. The reference point is the upper left corner of the element. In runtime mode, the entire element is moved.
|
Movement |
||
|
X |
Variable (numeric data type). Defines the X position (in pixels).
Example: Increasing this value in runtime mode moves the element to the right. |
|
|
Y |
Variable (numeric data type). Defines the Y position (in pixels).
Example: Increasing this value in runtime mode moves the element downwards. |
|
|
Rotation |
Variable (numeric data type). Defines the angle of rotation (in degrees).
Example:
The midpoint of the element rotates at the Center point. This rotation point is shown as the In runtime mode, the alignment of the element remains the same with respect to the coordinate system of the visualization. Increasing the value rotates the element to the right. |
|
|
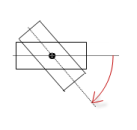
Interior rotation |
Variable (numeric data type). Defines the angle of rotation (in degrees).
Example: In runtime mode, the element rotates about the point of rotation specified in Center according to the value of the variable. In addition, the alignment of the element rotates according to the coordinate system of the visualization. Increasing the value in the code rotates clockwise.
The rotation point is shown as the Note: If a static angle of rotation is specified in the property, then the static angle of rotation is added to the variable angle of rotation (offset) when the visualization is executed. |
|
You can link the variables to a unit conversion.
The X, Y, Rotation, and Interior rotation properties are supported by the "Client Animation" functionality.
See also
Element property 'State variables'
The variables control the element behavior dynamically.
|
Invisible |
Variable (
Example: |
|
Deactivate inputs |
Variable (
|
The Invisible property is supported by the "Client Animation" functionality.
See also
Element property 'Selection'
|
Background color on selection |
Fill color of the selected row. |
|
Selection font color |
Font color of the selected row. |
|
Selection type |
Selection when clicking the table row.
|
|
Frame around selected cells |
|
|
Variable for selected column |
Variable (INT). Contains the array index of the Column of the selected cell. If the data array points to a structure, then the structure components are indexed, starting at 0. Warning: This index represents the correct position in the array only if no columns have been removed from the table in the display. |
|
Variable for selected row |
Variable (INT). Contains the array index of the Row of the selected cell. |
|
Variable for valid column selection |
Variable (BOOL). TRUE: The Variable for selected column variable contains a valid value. |
|
Variable for valid row selection |
Variable (BOOL). TRUE: The Variable for selected row variable contains a valid value. |
These properties are available only when you have selected the Preview: Support client animations and overlay of native elements option in the Visualization Manager.
|
Animation duration |
Defines the duration (in milliseconds) in which the element runs an animation
Animatable properties
The animated movement is executed when at least one value of an animatable property has changed. The movement then executed is not jerky, but is smooth within the specified animation duration. The visualization element travels to the specified position while rotating dynamically. The transitions are smooth. |
|
Move to foreground |
Moves the visualization element to the foreground
Variable (
Example:
|
See also
Element property 'Access rights'
Requirement: User management is set up for the visualization.
|
Access rights |
Opens the Access rights dialog. There you can edit the access privileges for the element. Status messages:
|
See also
See also