Visualization Element 'Time Range Picker'
Symbol:
Tag: Date/Time Controls
The element provides configurable buttons for setting the time range of a trend display to a defined time. In the process the end time of the previous display is left unchanged and the start time is adapted.
Element property 'Position'
The position defines the location and size of the element in the visualization window. These are based on the Cartesian coordinate system. The origin is located at the upper left corner of the window. The positive horizontal x-axis runs to the right. The positive vertical y-axis runs downwards.
|
X |
X coordinate of the upper left corner of the element Specified in pixels.
Example: |
|
Y |
Y coordinate of the upper left corner of the element Specified in pixels.
Example: |
|
Width |
Specified in pixels.
Example: |
|
Height |
Specified in pixels.
Example: |
You can also change the values by dragging the box symbols (![]() ) to other positions in the editor.
) to other positions in the editor.
See also
|
Orientation |
Specifies whether the time picker element is aligned horizontally or vertically in the editor. Hint: Change the width to height ratio of the element in the editor. |
|
Show frame |
|
|
Resolution |
Resolution saved for the time stamp: Millisecond or Microsecond |
|
Attached element instance |
Assignment to the element that processes the time picker
The element can be assigned for example to a Trend visualization element. Then the time range of the trend element can be changed. The available visual elements are selected with the help of the input assistance (
Example: |
Element property 'Text properties'
The properties contain fixed values for the text properties.
|
Font |
Example: Default
|
|
Font color |
Example: Black
|
|
Transparency |
Whole number (value range from
Example:
Please note: If the color is a style color and already has a transparency value, then this property is write-protected. |
Property 'Times'
In Times, the buttons that the element provides at runtime are defined and configured in an array.
|
Provide "All" selection |
|
|
Times |
|
|
Times
with index ∈ {0, 1, 2,...} |
Array of all buttons in the time selection bar. Index corresponds to the number of buttons.
|
|
[Index]
|
|
Element property 'Absolute movement'
The properties contain IEC variables for controlling the position of the element dynamically. The reference point is the upper left corner of the element. In runtime mode, the entire element is moved.
|
Movement |
||
|
X |
Variable (numeric data type). Defines the X position (in pixels).
Example: Increasing this value in runtime mode moves the element to the right. |
|
|
Y |
Variable (numeric data type). Defines the Y position (in pixels).
Example: Increasing this value in runtime mode moves the element downwards. |
|
|
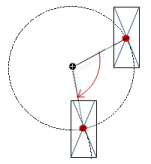
Rotation |
Variable (numeric data type). Defines the angle of rotation (in degrees).
Example:
The midpoint of the element rotates at the Center point. This rotation point is shown as the In runtime mode, the alignment of the element remains the same with respect to the coordinate system of the visualization. Increasing the value rotates the element to the right. |
|
|
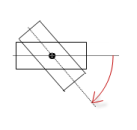
Interior rotation |
Variable (numeric data type). Defines the angle of rotation (in degrees).
Example: In runtime mode, the element rotates about the point of rotation specified in Center according to the value of the variable. In addition, the alignment of the element rotates according to the coordinate system of the visualization. Increasing the value in the code rotates clockwise.
The rotation point is shown as the Note: If a static angle of rotation is specified in the property, then the static angle of rotation is added to the variable angle of rotation (offset) when the visualization is executed. |
|
You can link the variables to a unit conversion.
The X, Y, Rotation, and Interior rotation properties are supported by the "Client Animation" functionality.
See also
Element property 'State variables'
The variables control the element behavior dynamically.
|
Invisible |
Variable (
|
The Invisible property is supported by the "Client Animation" functionality.
See also
These properties are available only when you have selected the Preview: Support client animations and overlay of native elements option in the Visualization Manager.
|
Animation duration |
Defines the duration (in milliseconds) in which the element runs an animation
Animatable properties
The animated movement is executed when at least one value of an animatable property has changed. The movement then executed is not jerky, but is smooth within the specified animation duration. The visualization element travels to the specified position while rotating dynamically. The transitions are smooth. |
|
Move to foreground |
Moves the visualization element to the foreground
Variable (
Example:
|
See also
Element property 'Access rights'
Requirement: User management is set up for the visualization.
|
Access rights |
Opens the Access rights dialog. There you can edit the access privileges for the element. Status messages:
|
See also