Visualisierungselement 'Bild'
Symbol:

Kennzeichen: Basis
Das Element fügt ein Bild in die Visualisierung ein. Das angezeigte Bild wird in der Bildersammlung verwaltet und im Visualisierungselement über eine statische ID referenziert. Sie können das angezeigte Bild auch dynamisch umschalten, indem Sie anstelle der statischen ID eine Variable verwenden.
Sie können ein Hintergrundbild für die gesamte Visulisierung mit dem Befehl Hintergrund definieren.
Sie können die Verzeichnisse, die Bilder für die Verwendung in Visualisierungen enthalten, in den Projekteinstellungen, Kategorie Visualisierung festlegen.
Elementeigenschaften
|
Elementname |
Beispiel: Optional Tipp: Durch die Vergabe von eigenen Elementnamen werden die Elemente in der Elementliste schnell gefunden. |
|
Elementtyp |
Bild |
|
Statische ID |
Bezeichner der Bilddatei für eine statische Zuordnung
ID der Bilddatei ein, wie sie in der entsprechenden Bildersammlung definiert ist. Wenn das Bild nicht in der globalen Bildersammlung in der POUs-Ansicht enthalten ist, muss der Instanzpfad angegeben werden. Dabei wird der Name der Bildersammlung vorangestellt, um den Eintrag eindeutig zu machen. Beispiel: Bei Eingabe einer neuen ID öffnet sich eine Dateiauswahl. Die ausgewählte Datei wird in der Bildersammlung GlobalImagePool gespeichert. Siehe auch: Hilfe zum Objekt Bildersammlung. |
|
Rahmen anzeigen |
|
|
Abschneiden |
Voraussetzung: Skalierungsart ist Unskaliert
|
|
Transparent |
|
|
Transparenzfarbe |
Nur wirksam, wenn Sie die Option Transparent aktiviert haben.
Die Schaltfläche |
|
Skalierungsart |
Definition, wie sich das Bild in den Elementrahmen einpasst.
|
|
Horizontale Ausrichtung |
Horizontale Ausrichtung des Elements innerhalb des Elementrahmens:
Voraussetzung: Skalierungsart des Bildes ist Isotropisch oder Unskaliert. Hinweis: Wenn die Visualisierung referenziert wird, dann wirkt die horizontale Ausrichtung innerhalb der Frameposition.
|
|
Variable |
Enumerationsvariable (
Beispiel: |
|
Vertikale Ausrichtung |
Vertikale Ausrichtung des Elements innerhalb des Elementrahmens:
Voraussetzung: Skalierungsart des Bildes ist Isotropisch oder Unskaliert. Hinweis: Wenn die Visualisierung referenziert wird, dann wirkt die horizontale Ausrichtung innerhalb der Frameposition.
|
|
Variable |
Enumerationsvariable (
Beispiel: |
Beispiel
Für die in der Tabelle oben als Beispiel verwendeten Variablen ist eine gültige Deklaration erforderlich.
Enumeration
TYPE VisuElemBase.VisuEnumHorizontalAlignment
LEFT
HCENTER
RIGHT
END_TYPE
TYPE VisuElemBase.VisuEnumVerticalAlignment
DOWN
VCENTER
BOTTOM
END_TYPEDeklaration
PROGRAM PLC_PRG
VAR
eHorizontalAlignment : VisuElemBase.VisuEnumHorizontalAlignment := VisuElemBase.VisuEnumHorizontalAlignment.HCENTER;
eVerticalAlignment : VisuElemBase.VisuEnumVerticalAlignment := VisuElemBase.VisuEnumVerticalAlignment.VCENTER;
END_VARSiehe auch
Elementeigenschaft 'Position'
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
|
X |
X-Koordinate der linken oberen Ecke des Elements Angabe in Pixel
Beispiel: |
|
Y |
Y-Koordinate der linken oberen Ecke des Elements Angabe in Pixel
Beispiel: |
|
Breite |
Angabe in Pixel
Beispiel: |
|
Höhe |
Angabe in Pixel
Beispiel: |
|
Tipp: Die Werte in X, Y, Breiteund Höhe können auch geändert werden, indem Sie im Editor das entsprechende Symbole |
|
|
Winkel |
Statischer Drehwinkel in Grad.
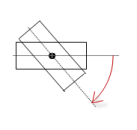
Beispiel: Das Element wird im Editor gedreht dargestellt. Rotationspunkt ist das Zentrum des Elements. Ein positiver Wert bewirkt eine Rechtsdrehung.
Tipp: Sie können den Wert im Editor ändern, indem Sie das Element am Griff fokussieren. Wenn der Cursor daraufhin als Drehpfeil
Hinweis: Wenn zusätzlich in der Eigenschaft ein dynamischer Drehwinkel konfiguriert ist, werden zur Laufzeit der statische und der dynamische Drehwinkel addiert. Der statische Drehwinkel fungiert als Offset. |
Siehe auch
Elementeigenschaft 'Zentrum'
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Er ist im Editor als Symbol ![]() dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
Die Werte können auch geändert werden, indem Sie im Editor das Symbol ![]() an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Elementeigenschaft 'Farben'
Die Eigenschaften enthalten feste Werte um die Farben zu setzen.
|
Farbe |
Farbe für den Rahmen Voraussetzung: Eigenschaft Rahmen anzeigen ist aktiviert.
Hinweis: Der Normalzustand ist gegeben, wenn der Ausdruck in der Eigenschaft nicht definiert ist oder den Wert |
|
Alarmfarbe |
Farbe für den Rahmen im Alarmzustand Voraussetzung: Eigenschaft Rahmen anzeigen ist aktiviert.
Hinweis: Der Alarmzustand ist gegeben, wenn der Ausdruck in der Eigenschaft den Wert |
|
Transparenz |
Transparenzwert (255 bis 0), der die Durchsichtigkeit der zugehörigen Farbe festlegt.
Beispiel |
Siehe auch
Elementeigenschaft 'Aussehen'
Die Eigenschaften enthalten feste Werte um das Aussehen des Elements zu setzen.
|
Linienstärke |
Wert in Pixel
Beispiel:
Hinweis: Die Werte |
|
Linienart |
Art der Liniendarstellung
|
Unter der Eigenschaft Aussehensvariablen können Sie Variablen zuweisen, um das Aussehen dynamisch zu steuern. Dann werden die festen Werte hier überschrieben.
Siehe auch
Elementeigenschaft 'Texte'
Die Eigenschaften enthalten Zeichenfolgen zum Beschriften des Elements. Die Zeichenfolge kann zusätzlich einen Platzhalter mit Formatierungsangabe enthalten. Der Platzhalter wird zur Laufzeit mit dem Istwert in der angegebenen Formatierung ersetzt.
CODESYS übernimmt die eingegebenen Texte automatisch in die Textliste GlobalTextList. Somit können diese Texte lokalisiert werden.
|
Text |
Zeichenfolge (ohne einfache Anführungszeichen), mit dem das Element beschriftet ist. Mit dem Tastaturkürzel Strg + Eingabe fügen Sie einen Zeilenumbruch ein.
Beispiel: Die Variable, die den Istwert für den Platzhalter enthält, ist in der Eigenschaft angegeben. |
|
Tooltip |
Zeichenfolge (ohne einfaches Anführungszeichen), die als Tooltip des Elements ausgegeben wird. Mit dem Tastaturkürzel Strg + Eingabe fügen Sie einen Zeilenumbruch ein.
Beispiel: Die Variable, die den Istwert für den Platzhalter enthält, ist in der Eigenschaft angegeben. |
Siehe auch
Elementeigenschaft 'Texteigenschaften'
Die Eigenschaften enthalten feste Werte für die Texteigenschaften.
|
Horizontale Ausrichtung |
Horizontale Ausrichtung des Texts innerhalb des Elements. |
|
Vertikale Ausrichtung |
Vertikale Ausrichtung des Texts innerhalb des Elements. |
|
Textformat |
Definition, wie zu lange Texte dargestellt werden
|
|
Schriftart |
Beispiel: Standard
|
|
Farbe Schriftart |
Beispiel: Schwarz
|
|
Transparenz |
Ganze Zahl (Wertebereich von
Hinweis: Wenn die Farbe eine Stilfarbe ist und bereits einen Transparenzwert enthält, ist diese Eigenschaft schreibgeschützt. |
Elementeigenschaft 'Bild-ID-Variable'
Elementeigenschaft 'Dynamisches Bild'
Mit Hilfe der Elementeigenschaft können Sie eine Reihe von Biiddateien animieren.
|
Bitmap-Version |
Variable (ganzzahliger Datentyp). Enthält die Version des Bildes. Wenn die Variable sich ändert, liest die Visualisierung das in Eigenschaft Bild-Id referenzierte Bild neu ein und zeigt es an. Die Visualisierung stellt bewegte Bilder dar, wenn die Bilddatei auf der Steuerung ständig aktualisiert und dabei die Versionsvariable erhöht wird. Dazu muss die Applikation so programmiert sein. Mögliche Anwendungsfälle
|
Elementeigenschaft 'Absolute Bewegung'
Die Eigenschaften enthalten IEC-Variablen, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
|
Bewegung |
||
|
X |
Variable (numerischer Datentyp). Sie enthält die X-Position in Pixel.
Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. |
|
|
Y |
Variable (numerischer Datentyp). Sie enthält die Y-Position in Pixel.
Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. |
|
|
Rotation |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad.
Beispiel
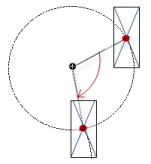
Der Mittelpunkt des Elements rotiert um den Punkt in Zentrum. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |
|
|
Skalierung |
Variable (ganzzahliger Datentyp). Bewirkt eine zentrische Streckung.
Beispiel Bezugspunkt ist die Eigenschaft Zentrum.
Der Wert |
|
|
Innere Rotation |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad.
Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in Zentrum. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung.
Der Rotationspunkt wird im Editor als Symbol Hinweis: Wenn in der Eigenschaft ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |
|
Sie können die Variablen mit einer Einheitenumrechnung verbinden.
Die Eigenschaften X, Y, Rotation und Innere Rotation werden von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
Elementeigenschaft 'Relative Bewegung'
Die Eigenschaften enthalten Variablen, um das Element zu verschieben. Bezugspunkt ist die Position des Elements (Eigenschaft Position). Das Element kann dadurch seine Form ändern.
|
Bewegung links-oben |
|
|
X |
Variable (Ganzzahliger Datentyp). Sie enthält die Anzahl in Pixel, um die die linke Kante horizontal verschoben wird. Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach rechts.
Beispiel : |
|
Y |
Variable (Ganzzahliger Datentyp). Sie enthält die Anzahl in Pixel, um die die obere Kante vertikal verschoben wird. Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach unten.
Beispiel : |
|
Bewegung rechts-unten |
|
|
X |
Variable (Ganzzahliger Datentyp). Sie enthält die Anzahl der Pixel, um die die rechte Kante horizontal verschoben wird. Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach rechts.
Beispiel : |
|
Y |
Variable (Ganzzahliger Datentyp). Sie enthält die Anzahl der Pixel, um die die untere Kante vertikal verschoben wird. Eine schrittweise Erhöhung des Werts führt zu einer Bewegung nach unten.
Beispiel : |
Siehe auch
Elementeigenschaft 'Textvariablen'
Die Eigenschaften sind Variablen, deren Inhalt eine Formatierungsangabe ersetzt.
|
Textvariable |
Variable (Datentyp konform mit der Formatierungsangabe). Sie enthält das, was an Stelle der Formatierungsangabe ausgegeben wird.
Beispiel: Hinweis: Die Formatierungsangabe ist Teil des Textes in der Eigenschaft .
Hinweis: Wenn Sie hier eine Variable vom Typ einer textlistenunterstützten Enumeration angeben, wird automatisch hinter dem Variablennamen in spitzen Klammern der Name des Enumerationsdatentyps hinzugefügt. Beispiel: |
|
Tooltipvariable |
Variable (Datentyp konform mit der Formatierungsangabe). Sie enthält das, was an Stelle der Formatierungsangabe ausgegeben wird.
Beispiel: Hinweis: Die Formatierungsangabe ist Teil des Textes in der Eigenschaft . |
Siehe auch
Elementeigenschaft 'Dynamische Texte'
Dynamische Texte sind variabel indizierte Texte einer Textliste. Zur Laufzeit wird der Text ausgegeben, der aktuell in der Variablen indiziert ist.
|
Textliste |
Variable (String) oder Name der Textliste als fester String in einfachen Anführungszeichen
Beispiel:
|
|
Textindex |
Textlisten-ID. Sie verweist auf den gewünschten Ausgabetext
|
|
Tooltipindex |
Textlisten-ID. Sie verweist auf den gewünschten Ausgabetext
|
Siehe auch
Elementeigenschaft 'Schriftartvariablen'
Die Variablen ermöglichen die Darstellung der Texte dynamisch zu steuern.
|
Schriftname |
Variable (
Beispiel: Die Auswahl an Schriftarten entspricht der im Standarddialog Schriftart. |
|
Größe |
Variable (Numerischer Datentyp). Enthält die Schriftgröße in Pixel oder Punkten. Die verwendete Einheit ist hinter dem Variablennamen in spitzen Klammern angegeben.
Tipp: Die Größe einer Schriftart ist in Punkten angegeben (Beispiel: Arial 12). Verwenden Sie die Einheit Punkte, wenn die variable Schriftgröße zu einer Schriftart passen soll, beispielsweise wenn in der Eigenschaft eine Schriftart eingestellt ist. |
|
Flags |
Variable ( Flags:
Hinweis: Sie können die Schriftartdarstellungen kombinieren, indem Sie die Codierung der Flags addieren. Zum Beispiel ein fetter und unterstrichener Text: |
|
Zeichensatz |
Variable ( Die Auswahl an Zeichensatznummern entspricht der Einstellung Skript des Standarddialogs Schriftart. |
|
Farbe |
Variable (
Beispiel: |
|
Flags für Textausrichtung |
Variable (Ganzzahliger Datentyp). Enthält die Codierung zur Textausrichtung.
Beispiel: Codierung:
Hinweis: Sie können die Textausrichtungen kombinieren, indem Sie die Codierung der Flags addieren. Zum Beispiel ein vertikal und horizontal zentrierter Tex: |
Feste Werte für die Darstellung der Texte sind in Texteigenschaften gesetzt.
Siehe auch
Elementeigenschaft 'Farbvariablen'
Die Elementeigenschaft wird als Schnittstelle für Projektvariablen verwendet, um zur Laufzeit Farben dynamisch zu steuern.
|
Farbumschlag |
Die Eigenschaft steuert zur Laufzeit den Farbumschlag. Wertebelegung:
Belegung der Eigenschaft:
|
|
Farbe |
Farbvariable für den Rahmen
Voraussetzung: Eigenschaft Rahmen anzeigen ist aktiviert.
Hinweis: Der Normalzustand ist gegeben, wenn der Ausdruck in der Eigenschaft nicht definiert ist oder den Wert |
|
Alarmfarbe |
Farbvariable für den Rahmen im Alarmzustand
Hinweis: Der Alarmzustand ist gegeben, wenn der Ausdruck in der Eigenschaft den Wert |
Der Transparenzanteil des Farbwertes wird nur ausgewertet, wenn die Option Semitransparentes Zeichnen aktivieren des Visualisierungsmanagers aktiv ist.
Aktivieren Sie in der Symbolleiste des Eigenschaftenfensters die Option Erweitert. Dann sind alle Elementeigenschaften sichtbar.
Siehe auch
Elementeigenschaft 'Aussehensvariablen'
Die Eigenschaften enthalten Variablen, um das Aussehen des Elements dynamisch zu steuern.
|
Linienstärke |
Variable (ganzzahliger Datentyp). Enthält die Linienstärke in Pixel. Hinweis: Die Werte 0 und 1 führen beide zu einer Linienstärke von einem Pixel. Wenn keine Linie dargestellt werden soll, muss die Eigenschaft Linienart auf die Option Unsichtbar gesetzt sein. |
|
Linienart |
Variable (DWORD). Steuert die Linienart. Codierung:
|
Unter der Eigenschaft Aussehen können feste Werte gesetzt sein, die zur Laufzeit von den dynamischen Variablen überschrieben werden.
Siehe auch
Elementeigenschaft 'Zustandsvariablen'
Die Variablen steuern dynamisch das Verhalten des Elements.
|
Unsichtbarkeit |
Variable (
Beispiel: |
|
Eingaben deaktivieren |
Variable (
|
Die Eigenschaft Unsichtbarkeit wird von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungsmanager die Option Client-Animationen und Überlagerung systemeigener Elemente unterstützen aktiviert haben.
|
Animationsdauer |
Bestimmt die Dauer in Millisekunden, in der das Element eine Animation ausführt
Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
|
In den Vordergrund bringen |
Stellt das Visualisierungselement in den Vordergrund
Variable (
Beispiel:
|
Siehe auch
Elementeigenschaft 'Eingabekonfiguration'
Die Eigenschaften enthalten die Konfigurationen für die Benutzereingabe bei Mausbedienung oder Tastaturbedienung. Eine Benutzereingabe ist aus der Sicht des Elements ein Eingabeereignis.
|
Die Schaltfläche Konfigurieren öffnet den Dialog Eingabekonfiguration um eine Benutzereingabekonfiguration zu erstellen oder zu bearbeiten. Eine Konfiguration enthält für das zugehörige Eingabeereignis eine oder mehrere Eingabeaktionen. Bereits erstellte Eingabeaktionen erscheinen darunter.
Beispiel: ST-Code ausführen: |
|
|
OnDialogClosed |
Eingabeereignis: Ein Benutzer schließt einen Dialog. |
|
OnMouseClick |
Eingabeereignis: Ein Benutzer fokussiert das Element und führt darauf einen vollständigen Mausklick aus. Er drückt die Maustaste und gibt sie wieder frei. |
|
OnMouseDown |
Eingabeereignis: Ein Benutzer fokussiert das Element und drückt die Maustaste. |
|
OnMouseEnter |
Eingabeereignis: Ein Benutzer zieht den Mauszeiger auf das Element. |
|
OnMouseLeave |
Eingabeereignis: Ein Benutzer zieht den Mauszeiger von einem Element weg. |
|
OnMouseMove |
Eingabeereignis: Ein Benutzer bewegt den Mauszeiger innerhalb des Elementbereichs. |
|
OnMouseUp |
Eingabeereignis: Der Benutzer lässt die Maustaste innerhalb des Elementbereichs los. |
Siehe auch
|
Tastaturkürzel |
Tastaturkürzel auf dem Element, um bestimmte Eingabeaktionen auszulösen. Bei Eintreten des Tastaturkürzel-Ereignisses werden die unter der Eigenschaft Ereignis(se) angegebenen Eingabeaktionen ausgelöst. |
|
Taste |
Taste, bei dessen Drücken eine Eingabeaktion folgt. Beispiel: T |
|
Ereignis(se) |
|
|
Umschalten |
Beispiel: Umschalt + T |
|
Steuerung |
Beispiel: Strg + T |
|
Alt |
Beispiel Alt + T |
In der Registerkarte Tastaturkonfiguration sind alle Tastaturkürzel und deren Folgeaktionen aufgelistet, die in der Visualisierung konfiguriert sind.
Siehe auch
Elementeigenschaft 'Zugriffsrechte'
Voraussetzung: Eine Benutzerverwaltung für die Visualisierung ist eingerichtet.
|
Zugriffsrechte |
Öffnet den Dialog Zugriffsrechte. Dort können Sie die Zugriffsrechte für das Element ändern. Statusmeldungen:
|
Siehe auch
Siehe auch
 (1): Griff
(1): Griff


 Wenn Sie in das Wertefeld klicken, erscheint dort rechts eine Auswahlliste, mit der Sie die Einheit umstellen können.
Wenn Sie in das Wertefeld klicken, erscheint dort rechts eine Auswahlliste, mit der Sie die Einheit umstellen können.