Visualisierungselement 'Unsichtbare Eingabe'
Symbol:

Kennzeichen: Allgemeine Steuerelemente
Das Element wird im Editor mit einer gestrichelten Linie angezeigt, die im Onlinebetrieb jedoch nicht sichtbar ist. Sie legen das Verhalten des Elements in der Eingabekonfiguration fest.
Elementeigenschaft 'Position'
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
|
X |
X-Koordinate der linken oberen Ecke des Elements Angabe in Pixel
Beispiel: |
|
Y |
Y-Koordinate der linken oberen Ecke des Elements Angabe in Pixel
Beispiel: |
|
Breite |
Angabe in Pixel
Beispiel: |
|
Höhe |
Angabe in Pixel
Beispiel: |
Die Werte können auch geändert werden, indem Sie im Editor die Symbole ![]() an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Siehe auch
Elementeigenschaft 'Zentrum'
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Er ist im Editor als Symbol ![]() dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
Die Werte können auch geändert werden, indem Sie im Editor das Symbol ![]() an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Elementeigenschaft 'Absolute Bewegung'
Die Eigenschaften enthalten IEC-Variablen, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
|
Bewegung |
||
|
X |
Variable (numerischer Datentyp). Sie enthält die X-Position in Pixel.
Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. |
|
|
Y |
Variable (numerischer Datentyp). Sie enthält die Y-Position in Pixel.
Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. |
|
|
Rotation |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad.
Beispiel
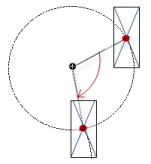
Der Mittelpunkt des Elements rotiert um den Punkt in Zentrum. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |
|
|
Innere Rotation |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad.
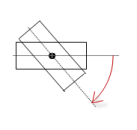
Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in Zentrum. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung.
Der Rotationspunkt wird im Editor als Symbol Hinweis: Wenn in der Eigenschaft ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |
|
Sie können die Variablen mit einer Einheitenumrechnung verbinden.
Die Eigenschaften X, Y, Rotation und Innere Rotation werden von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
Elementeigenschaft 'Zustandsvariablen'
Die Variablen steuern dynamisch das Verhalten des Elements.
|
Eingaben deaktivieren |
Variable (
|
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungsmanager die Option Client-Animationen und Überlagerung systemeigener Elemente unterstützen aktiviert haben.
|
Animationsdauer |
Bestimmt die Dauer in Millisekunden, in der das Element eine Animation ausführt
Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
|
In den Vordergrund bringen |
Stellt das Visualisierungselement in den Vordergrund
Variable (
Beispiel:
|
Siehe auch
Elementeigenschaft 'Eingabekonfiguration'
Die Eigenschaften enthalten die Konfigurationen für die Benutzereingabe bei Maus- oder Tastaturbedienung. Eine Benutzereingabe definiert ein Ereignis und eine oder mehrere Aktionen, die bei Eintreten des Ereignisses ausgeführt werden.
|
Die Schaltfläche Konfigurieren öffnet den Dialog Eingabekonfiguration. Dort können Sie eine Benutzereingabe erstellen oder bearbeiten. Unter den Ereignissen werden bereits konfigurierte Benutzereingaben aufgelistet. Sie enthalten jeweils die Aktion, die ausgelöst wird, und in knapper Form deren Einstellung.
Beispiel: ST-Code ausführen: |
|
|
OnDialogClosed |
Eingabeereignis: Ein Benutzer schließt einen Dialog. |
|
OnMouseClick |
Eingabeereignis: Der Benutzer führt im Elementbereich einen vollständigen Mausklick aus. Er drückt die Maustaste und gibt sie wieder frei. |
|
OnMouseDown |
Eingabeereignis: Der Benutzer drückt die Maustaste. |
|
OnMouseEnter |
Eingabeereignis: Der Benutzer zieht den Mauszeiger auf das Element. |
|
OnMouseLeave |
Eingabeereignis: Der Benutzer zieht den Mauszeiger von einem Element weg. |
|
OnMouseMove |
Eingabeereignis: Der Benutzer bewegt den Mauszeiger innerhalb des Elementbereichs. |
|
OnMouseUp |
Eingabeereignisse:
Hinweis: Dieses CODESYS-spezifische Auslöseverhalten stellt bei Tastelementen das Beenden von Aktionen sicher. Ein Tastelement startet bei OnMouseDown eine Aktion, die bei OnMouseUp beendet wird. Beispielsituation: Ein Visualisierungsbenutzer drückt die Maustaste innerhalb des Elementbereichs des Tastelements und verrutscht dann die Cursorposition so, dass diese außerhalb des Elementbereichs liegt. Die Aktion wird trotzdem beendet, da OnMouseUp auslöst. |
|
Tasten |
Bei Auftreten eines Mausklickereignisses wird in der Applikation die unter Variable festgelegte Variable beschrieben. Die Codierung hängt von den Optionen FALSE Tasten und Beim Betreten tasten, falls Maus gefangen ab. |
|
Variable |
Variable (
Beispiel:
Voraussetzung: Die Option FALSE Tasten ist nicht aktiviert. |
|
FALSE Tasten |
|
|
Beim Betreten tasten, falls Maus gefangen |
Sobald der Benutzer den Mauszeiger in den Elementbereich zurückbewegt, ist der Wert wieder |
|
Umschalten |
Bei Auftreten eines Mausklickereignisses wird die Variable gesetzt und bei Beenden des Mausklickereignisses zurückgesetzt. |
|
Variable |
Variable ( Wenn der Benutzer die Maustaste freigibt und dabei der Mauszeiger außerhalb des Elementbereich ist, liegt kein Beenden des Mausklickereignisses vor und der Wert wird nicht umgeschaltet. Tipp: Der Benutzer kann damit eine begonnene Umschalteingabe abbrechen, indem er den Mauszeiger aus den Elementbereich zieht. |
|
Umschalten beim Loslassen, falls Maus gefangen |
|
|
Tastaturkürzel |
Tastaturkürzel auf dem Element, um bestimmte Eingabeaktionen auszulösen. Bei Eintreten des Tastaturkürzel-Ereignisses werden die unter der Eigenschaft Ereignis(se) angegebenen Eingabeaktionen ausgelöst. Dabei ist nicht die Eingabeaktion selbst angegeben, sondern das Mauseingabeereignis, das auch zu dieser Eingabeaktion führt. |
|
Taste |
Taste, bei deren Drücken eine Eingabeaktion folgt. Beispiel: T Hinweis: Die folgenden Eigenschaften erscheinen, wenn eine Taste ausgewählt wird. |
|
Ereignis(se) |
|
|
Umschalten |
Beispiel: Umschalt + T |
|
Steuerung |
Beispiel: Strg + T |
|
Alt |
Beispiel: Alt + T |
In der Registerkarte Tastaturkonfiguration sind alle Tastaturkürzel und deren Folgeaktionen aufgelistet, die in der Visualisierung konfiguriert sind.
Siehe auch
Elementeigenschaft 'Zugriffsrechte'
Voraussetzung: Eine Benutzerverwaltung für die Visualisierung ist eingerichtet.
|
Zugriffsrechte |
Öffnet den Dialog Zugriffsrechte. Dort können Sie die Zugriffsrechte für das Element ändern. Statusmeldungen:
|
Siehe auch
Siehe auch