Calling a Dialog with an Interface
You can define an interface for a visualization that is called as a dialog.
Create a visualization for this with visualization type Dialog and declare an interface for the dialog. The reference the visualization in a primary visualization by means of a user input and transfer the parameters to the interface.
If you call the visualization as an integrated visualization, then the parameter that are transferred must be variables of a basic data type. If the visualization is called as CODESYS TargetVisu or CODESYS WebVisu, then the parameters can have user-defined data types as well.
See also
Main procedure
-
Set the visualization types of the visualization to dialog.
-
Declare variables in the interface editor of the dialog.
⇒ The dialog has an interface. You can transfer parameters when calling the dialog.
-
Configure the elements of the dialog and use the interface variables.
-
Select an element in another visualization (usually the main visualization) for configuring how the dialog opens.
-
Click Configure in the property .
⇒ The Input Configuration dialog box opens.
-
Select Open dialog in the list of selected input actions.
-
Select one from the Dialog drop-down list.
⇒ If the selected dialog has an interface, then the interface variables are listed below.
-
Assign a transfer parameter to the interface variables in the Value column.
-
Select the result for which the parameters were updated in the list Update
 and
and  Parameter in case of results.
Parameter in case of results.
-
Activate the option Open dialog modal. Click OK to close the dialog box.
⇒ The dialog opening is configured.
Executing a dialog several times at the same time requires multiple instances of the dialog. These must have already been downloaded to the visualization device when downloading the application. For this purpose, set the number of instances to download in the visualization manager (Visualizations tab).
See also
Example
the following application calls the Change User Level dialog and prompts the user to select a level and specify a password. If the password agrees, then the OK button is enabled. Then the user can close the dialog. The input of the level is also applied.
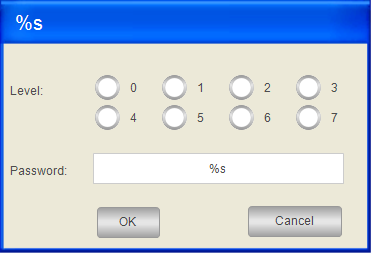
Dialog visChangeUserLevel:

Declaration of the interface of dialog visChangeUserLevel:
VAR_INPUT
sTitle: STRING; // titel of the dialog box
sItfLevel0: STRING; //password level 0
sItfLevel1: STRING; //password level 1
sItfLevel2: STRING; //password level 2
sItfLevel3: STRING; //password level 3
sItfLevel4: STRING; //password level 4
sItfLevel5: STRING; //password level 5
sItfLevel6: STRING; //password level 6
sItfLevel7: STRING; //password level 7
END_VAR
VAR_IN_OUT
iItfLevel: INT; // user input: level
sItfPwd: STRING; //user input: password
END_VAR|
Type |
Name |
Element properties |
Description |
|---|---|---|---|
|
|
|
Static ID: |
The property assigns the image of a blank dialog with a gray background and a blank blue caption bar to the element. The image is included in the VisuDialogs library. |
|
|
|
: |
Output with placeholder for text variable |
|
: |
Assignment of interface variable |
||
|
|
|
Variable: |
Assignment of interface variable |
|
Number of columns: |
|||
|
Radio button order: Left to right |
Display |
||
|
: [0] bis [7] : <n> |
Label of eight radio buttons with numbers from 0 to 7 |
||
|
|
|
: |
Output with placeholder for text variable |
|
: |
Assignment of interface variable |
||
|
: |
In the Input configuration dialog, Text input is selected for the Input type drop-down list and the option Use text output variable is activated. |
||
|
|
|
: |
Label |
|
|
|
: |
Label |
|
|
|
: |
Label |
|
:
: |
Configuration of the display in state-dependent colors. You can switch between colors. |
||
|
: |
If the password and the user input do not agree, then the expression is |
||
|
: |
If the password and the user input do not agree, then the expression is If the password agrees, then the button is enabled. |
||
|
: |
If a user clicks the OK button, then the |
||
|
|
|
: |
Label |
|
: |
Display |
||
|
: |
If a user clicks the Cancel button, then the |
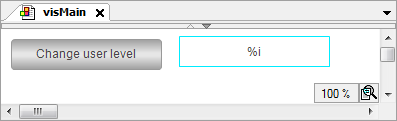
Main visualization visMain:

|
Type |
Name |
Element properties |
Description |
|---|---|---|---|
|
|
|
: |
Output with placeholder |
|
: |
Assignment of the |
||
|
|
|
: |
|
|
: |
If a user clicks the Tip: Click Configure to view the stored configuration in the Input Configuration dialog (input action Open dialog). |
|
Parameter |
Type |
Value |
Description |
|---|---|---|---|
|
The parameter list is stored in the Input Configuration dialog (input action Open dialog). |
|||
|
|
|
|
Transfer of a string for the title. |
|
|
|
|
Transfer of a string as password for Level0. |
|
|
|
|
Transfer of a string as password for Level1. |
|
|
|
|
Transfer of a string as password for Level2. |
|
|
|
|
Transfer of a string as password for Level3. |
|
|
|
|
Transfer of a string as password for Level4. |
|
|
|
|
Transfer of a string as password for Level5. |
|
|
|
|
Transfer of a string as password for Level6. |
|
|
|
|
Transfer of a string as password for Level7. |
|
|
|
|
Transfer of a variable for the level specified by the user. |
|
|
|
|
Transfer of a variable for the password specified by the user. |
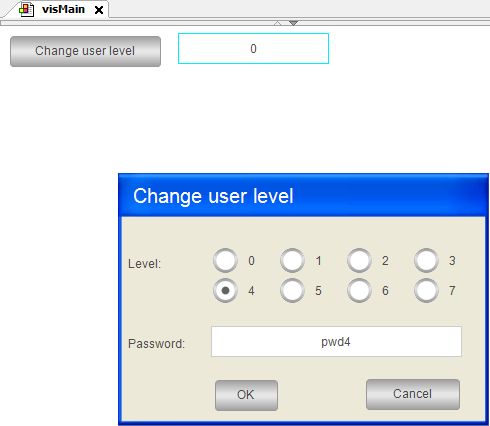
Visualization at runtime

After clicking the button, the dialog opens and permits input. If the specified text agrees with the stored text, then OK is enabled:

After clicking OK, the selection is applied.

The example shows the procedure for multiple return values. However, the password can be returned more easily with a local variable in the dialog.
Accessing parameters programmatically
The variables declared in the interface of a visualization are available automatically as structure variables. They are identified by <Name of visualization>_VISU_STRUCT. Therefore, you can access the interface variables of visualizations that appear as a dialog. Normally you use the structure in the application code of a function that is called by a user input.
Passing pointers as parameters
To pass a complex data structure, you can flag an interface variable of type VAR_IN_OUT with the pragma attribute VAR_IN_OUT_AS_POINTER and pass a pointer or reference to it as a parameter.
Procedure for using references
-
Declare the user data object (
DUT). -
In the interface editor of a dialog, declare an interface variable (
VAR_IN_OUT) as a reference to the data object by assigning the attribute'VAR_IN_OUT_AS_POINTER'to the variable. -
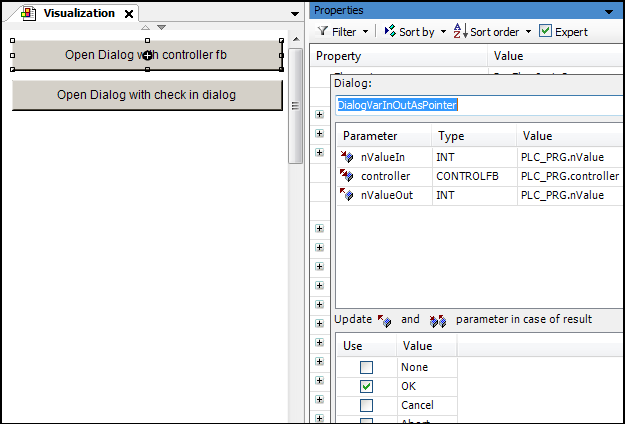
Program the user interface: use the dialog in a visualization or assign the dialog in the input configuration of a visualization element. Then access to the referenced data is possible.
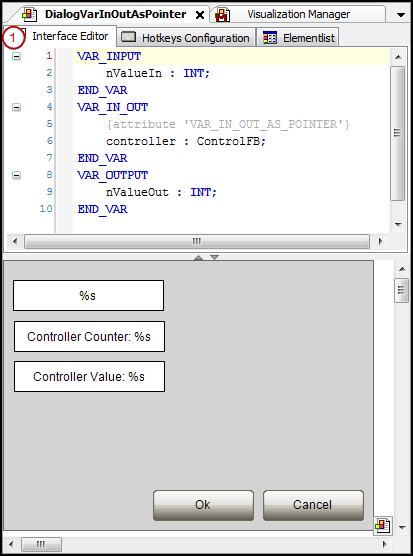
Example: Using an interface with the pragma 'VAR_IN_OUT_AS_POINTER'
FUNCTION_BLOCK ControlFB
VAR
bOk : BOOL := TRUE;
nCounter : INT;
nValue : INT;
END_VAR
nCounter := nCounter + 1;
Declaration of an interface variable with VAR_IN_OUT_AS_POINTER

User interface: dialog opens:

See also