Visualization Element 'Combo Box, Integer'
Symbol:

Tag: Common Controls
The element shows values as a list box. When the user clicks an entry, the ID of the entry is written to an integer variable. The entries in the list box can be from a list and contain images from an image pool.
Element property 'Position'
The position defines the location and size of the element in the visualization window. These are based on the Cartesian coordinate system. The origin is located at the upper left corner of the window. The positive horizontal x-axis runs to the right. The positive vertical y-axis runs downwards.
|
X |
X coordinate of the upper left corner of the element Specified in pixels.
Example: |
|
Y |
Y coordinate of the upper left corner of the element Specified in pixels.
Example: |
|
Width |
Specified in pixels.
Example: |
|
Height |
Specified in pixels.
Example: |
You can also change the values by dragging the box symbols (![]() ) to other positions in the editor.
) to other positions in the editor.
See also
Element property 'Center'
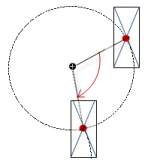
The properties contain fixed values for the coordinates of the point of rotation. This point of rotation is shown as the ![]() symbol. The point is used as the center for rotating and scaling.
symbol. The point is used as the center for rotating and scaling.
You can also change the values by dragging the symbols (![]() ) to other positions in the editor.
) to other positions in the editor.
|
Variable |
At runtime, the text list ID of the list entry that the user clicks is saved at runtime. If only one image pool is displayed, then the image ID is saved.
|
|
Text List |
Displayed as a combo box. Every text list entry becomes a combo box entry.
|
|
Image Pool |
Displayed as a combo box. Every image in the image pool becomes a combo box entry.
Example: |
See also
Element property 'Settings of the list'
Displayed list that expands when a visualization user clicks into the element.
|
Number of rows setting |
|
|
Number of visible rows |
Number of visible lines of the combo box drop-down list defined here
Note: The property is available when the Number of rows setting property is set to Explicit. |
|
Row height |
|
|
Height of image |
Image height (in pixels) of the image displayed in the drop-down list entry
Note: Images are displayed only when a value is specified in the Image pool property. |
|
Width of image |
Image width (in pixels) of the image displayed in the drop-down list entry
Note: Images are displayed only when a value is specified in the Image pool property. |
|
Offset of image |
Makes the images in the selection list appear offset (in pixels) from the left margin. An offset of
Note: Images are displayed only when a value is specified in the Image pool property. |
|
Scrollbar size |
Size of the scrollbar (in pixels). The scrollbar is displayed when more entries are specified in the drop-down list than in Number of visible rows.
Default: |
Element property 'Texts'
Element property 'Value range'
|
Limit valuerange |
Limits the text list to one subrange. This subrange is displayed by the combo box. Requirement: A value is specified in the Text list property.
|
|
Minimum value |
ID of the text list entry from which a combo box entry is displayed
|
|
Maximum value |
ID of the text list entry up to which combo box entries are displayed
|
|
Filter missing textentries |
Requirement: A value is specified in the Text list property. |
Element property 'Text properties'
The properties contain fixed values for the text properties.
|
Usage of |
|
|
Individual text properties Requirement: The Individual settings text property is defined. |
|
|
Horizontal alignment |
Horizontal alignment of the text within the element. |
|
Vertical alignment |
Vertical alignment of the text within the element. |
|
Font |
Example: Default
|
|
Font color |
Example: Black
|
|
Transparency |
Whole number (value range from
Example:
Please note: If the color is a style color and already has a transparency value, then this property is write-protected. |
Element property 'Absolute movement'
The properties contain IEC variables for controlling the position of the element dynamically. The reference point is the upper left corner of the element. In runtime mode, the entire element is moved.
|
Movement |
||
|
X |
Variable (numeric data type). Defines the X position (in pixels).
Example: Increasing this value in runtime mode moves the element to the right. |
|
|
Y |
Variable (numeric data type). Defines the Y position (in pixels).
Example: Increasing this value in runtime mode moves the element downwards. |
|
|
Rotation |
Variable (numeric data type). Defines the angle of rotation (in degrees).
Example:
The midpoint of the element rotates at the Center point. This rotation point is shown as the In runtime mode, the alignment of the element remains the same with respect to the coordinate system of the visualization. Increasing the value rotates the element to the right. |
|
|
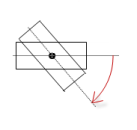
Interior rotation |
Variable (numeric data type). Defines the angle of rotation (in degrees).
Example: In runtime mode, the element rotates about the point of rotation specified in Center according to the value of the variable. In addition, the alignment of the element rotates according to the coordinate system of the visualization. Increasing the value in the code rotates clockwise.
The rotation point is shown as the Note: If a static angle of rotation is specified in the property, then the static angle of rotation is added to the variable angle of rotation (offset) when the visualization is executed. |
|
You can link the variables to a unit conversion.
The X, Y, Rotation, and Interior rotation properties are supported by the "Client Animation" functionality.
See also
Element property 'State variables'
The variables control the element behavior dynamically.
|
Invisible |
Variable (
Example: |
|
Deactivate inputs |
Variable (
|
The Invisible property is supported by the "Client Animation" functionality.
See also
These properties are available only when you have selected the Preview: Support client animations and overlay of native elements option in the Visualization Manager.
|
Animation duration |
Defines the duration (in milliseconds) in which the element runs an animation
Animatable properties
The animated movement is executed when at least one value of an animatable property has changed. The movement then executed is not jerky, but is smooth within the specified animation duration. The visualization element travels to the specified position while rotating dynamically. The transitions are smooth. |
|
Move to foreground |
Moves the visualization element to the foreground
Variable (
Example:
|
See also
Element property 'Access rights'
Requirement: User management is set up for the visualization.
|
Access rights |
Opens the Access rights dialog. There you can edit the access privileges for the element. Status messages:
|
See also
See also