Visualization Element 'Spin Box'
Symbol:

Tag: Common Controls
The element increments or decrements the value of a variable in defined intervals.
Element property 'Position'
The position defines the location and size of the element in the visualization window. These are based on the Cartesian coordinate system. The origin is located at the upper left corner of the window. The positive horizontal x-axis runs to the right. The positive vertical y-axis runs downwards.
|
X |
X coordinate of the upper left corner of the element Specified in pixels.
Example: |
|
Y |
Y coordinate of the upper left corner of the element Specified in pixels.
Example: |
|
Width |
Specified in pixels.
Example: |
|
Height |
Specified in pixels.
Example: |
You can also change the values by dragging the box symbols (![]() ) to other positions in the editor.
) to other positions in the editor.
See also
Element property 'Center'
The properties contain fixed values for the coordinates of the point of rotation. This point of rotation is shown as the ![]() symbol. The point is used as the center for rotating and scaling.
symbol. The point is used as the center for rotating and scaling.
You can also change the values by dragging the symbols (![]() ) to other positions in the editor.
) to other positions in the editor.
Element property 'Text properties'
The properties contain fixed values for the text properties.
|
Usage of |
|
|
Individual text properties Requirement: The Individual settings text property is defined. |
|
|
Horizontal alignment |
Horizontal alignment of the text within the element. |
|
Vertical alignment |
Vertical alignment of the text within the element. |
|
Font |
Example: Default
|
|
Font color |
Example: Black
|
|
Transparency |
Whole number (value range from
Example:
Please note: If the color is a style color and already has a transparency value, then this property is write-protected. |
Element property 'Color variables'
The Element property is used as an interface for project variables to dynamically control colors at runtime.
|
Toggle color |
The property controls the toggled color at runtime. Value assignment:
Assigning the property:
|
The transparency part of the color value is evaluated only if the Activate semi-transparent drawing option of the visualization manager is selected.
Select the Advanced option in the toolbar of the properties view. Then all element properties are visible.
See also
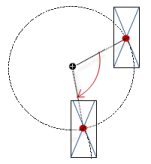
Element property 'Absolute movement'
The properties contain IEC variables for controlling the position of the element dynamically. The reference point is the upper left corner of the element. In runtime mode, the entire element is moved.
|
Movement |
||
|
X |
Variable (numeric data type). Defines the X position (in pixels).
Example: Increasing this value in runtime mode moves the element to the right. |
|
|
Y |
Variable (numeric data type). Defines the Y position (in pixels).
Example: Increasing this value in runtime mode moves the element downwards. |
|
|
Rotation |
Variable (numeric data type). Defines the angle of rotation (in degrees).
Example:
The midpoint of the element rotates at the Center point. This rotation point is shown as the In runtime mode, the alignment of the element remains the same with respect to the coordinate system of the visualization. Increasing the value rotates the element to the right. |
|
|
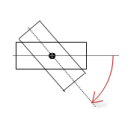
Interior rotation |
Variable (numeric data type). Defines the angle of rotation (in degrees).
Example: In runtime mode, the element rotates about the point of rotation specified in Center according to the value of the variable. In addition, the alignment of the element rotates according to the coordinate system of the visualization. Increasing the value in the code rotates clockwise.
The rotation point is shown as the Note: If a static angle of rotation is specified in the property, then the static angle of rotation is added to the variable angle of rotation (offset) when the visualization is executed. |
|
You can link the variables to a unit conversion.
The X, Y, Rotation, and Interior rotation properties are supported by the "Client Animation" functionality.
See also
Element property 'State variables'
The variables control the element behavior dynamically.
|
Invisible |
Variable (
Example: |
|
Deactivate inputs |
Variable (
|
The Invisible property is supported by the "Client Animation" functionality.
See also
These properties are available only when you have selected the Preview: Support client animations and overlay of native elements option in the Visualization Manager.
|
Animation duration |
Defines the duration (in milliseconds) in which the element runs an animation
Animatable properties
The animated movement is executed when at least one value of an animatable property has changed. The movement then executed is not jerky, but is smooth within the specified animation duration. The visualization element travels to the specified position while rotating dynamically. The transitions are smooth. |
|
Move to foreground |
Moves the visualization element to the foreground
Variable (
Example:
|
See also
Element property 'Input configuration'
The properties contain the configurations for the user input when using the mouse or keyboard. User input is a user event from the perspective of the element.
The input configuration refers to the text area of the element only, not the two buttons.
|
The Configure button opens the Input configuration dialog box for creating or modifying a user input configuration. A configuration contains one or more input actions for the respective input event. Existing input actions are displayed below it.
Example: Execute ST code: |
|
|
OnDialogClosed |
Input event: The user closes the dialog box. |
|
OnMouseClick |
Input event: The user clicks the element completely. The mouse button is clicked and released. |
|
OnMouseDown |
Input event: The user clicks down on the element only. |
|
OnMouseEnter |
Input event: The user drags the mouse pointer to the element. |
|
OnMouseLeave |
Input event: The user drags the mouse pointer away from the element. |
|
OnMouseMove |
Input event: The user moves the mouse pointer over the element area. |
|
OnMouseUp |
Input event: The user releases the mouse button over the element area. |
See also
|
Tap |
When a mouse click event occurs, the variable defined in Variable is described in the application. The coding depends on the options Tap FALSE and Tap on enter if captured. |
|
Variable |
Variable (
Example:
Requirement: The Tap FALSE option is not activated. |
|
Tap FALSE |
|
|
Tap on enter if captured |
The value is |
|
Shift |
When a mouse click event occurs, the variable here is described in the application. When the mouse click event ends, its value is toggled with the Toggle on up if captured option. |
|
Variable |
Variable ( If the user releases the mouse button while the mouse pointer is outside of the element area, then the mouse click event is not ended and the value is not toggled. Tip: The user can cancel a started toggle input by dragging the mouse pointer out of the element area. |
|
Toggle on up if captured |
|
|
Hotkeys |
Keyboard shortcut on the element for triggering specific input actions. When the keyboard shortcut event occurs, the input actions in the Event(s) property are triggered. In this way, it is not the input action itself that leads to this input action, but the mouse input action. |
|
Key |
Key pressed for input action. Example: T Note: The following properties appear when a key is selected. |
|
Event(s) |
|
|
Shift |
Example: Shift+T. |
|
Control |
Example: Ctrl+T. |
|
Alt |
Example: Alt+T. |
All keyboard shortcuts and their actions that are configured in the visualization are listed in the Keyboard configuration tab.
See also
Element property 'Access rights'
Requirement: User management is set up for the visualization.
|
Access rights |
Opens the Access rights dialog. There you can edit the access privileges for the element. Status messages:
|
See also
See also