Visualization Element 'Cartesian XY Chart'
Symbol:
Tag: Special Controls
The element displays the curve of array values graphically as a line or bar chart in the Cartesian coordinate system. The chart can display multiple curves at one time.
Constraint The element can be used with controller with V3.5 SP11 and later.
In the CODESYS Store, you will find a sample project for using Cartesian XY Chart elements in visualizations.
Element property 'Position'
The position defines the location and size of the element in the visualization window. These are based on the Cartesian coordinate system. The origin is located at the upper left corner of the window. The positive horizontal x-axis runs to the right. The positive vertical y-axis runs downwards.
|
X |
X coordinate of the upper left corner of the element Specified in pixels.
Example: |
|
Y |
Y coordinate of the upper left corner of the element Specified in pixels.
Example: |
|
Width |
Specified in pixels.
Example: |
|
Height |
Specified in pixels.
Example: |
You can also change the values by dragging the box symbols (![]() ) to other positions in the editor.
) to other positions in the editor.
See also
Element property 'Element look'
The properties contain fixed values for defining the look of the element.
|
Border line width |
Value (in pixels)
Example:
Note: The values |
|
Border line style |
|
|
Frame line color |
|
Element property 'Control variables'
|
Zooming the displayed curve is done by means of the mouse, or the pinch gesture on a multitouch device. It also applies to all axes.
At runtime when Enable is Zooming and panning can work together. |
|
|
Enable |
Variable (
Example: |
|
Home |
Variable ( Rising edge: Reset the displayed curve to the initial state after the display has changed due to zooming.
Example: |
|
Undo |
Variable ( Rising edge: Reset the displayed curve to the previous position after the display has changed due to zooming.
Example: |
|
Is zoomed |
Variable (
Example: |
|
Panning the displayed curve is done by means of the mouse or the pinch gesture on a multitouch device. It also applies to all axes.
At runtime if Enable is |
|
|
Enable |
Variable (
Example: |
|
Home |
Variable ( Rising edge: Reset the displayed curve to the initial position after the display has changed due to panning.
Example: |
|
Is panned |
Variable (
Example: |
Element property 'Absolute movement'
The properties contain IEC variables for controlling the position of the element dynamically. The reference point is the upper left corner of the element. In runtime mode, the entire element is moved.
|
Movement |
||
|
X |
Variable (numeric data type). Defines the X position (in pixels).
Example: Increasing this value in runtime mode moves the element to the right. |
|
|
Y |
Variable (numeric data type). Defines the Y position (in pixels).
Example: Increasing this value in runtime mode moves the element downwards. |
|
|
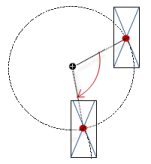
Rotation |
Variable (numeric data type). Defines the angle of rotation (in degrees).
Example:
The midpoint of the element rotates at the Center point. This rotation point is shown as the In runtime mode, the alignment of the element remains the same with respect to the coordinate system of the visualization. Increasing the value rotates the element to the right. |
|
|
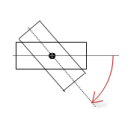
Interior rotation |
Variable (numeric data type). Defines the angle of rotation (in degrees).
Example: In runtime mode, the element rotates about the point of rotation specified in Center according to the value of the variable. In addition, the alignment of the element rotates according to the coordinate system of the visualization. Increasing the value in the code rotates clockwise.
The rotation point is shown as the Note: If a static angle of rotation is specified in the property, then the static angle of rotation is added to the variable angle of rotation (offset) when the visualization is executed. |
|
You can link the variables to a unit conversion.
The X, Y, Rotation, and Interior rotation properties are supported by the "Client Animation" functionality.
See also
Element property 'State variables'
The variables control the element behavior dynamically.
|
Invisible |
Variable (
Example: |
|
Deactivate inputs |
Variable (
|
The Invisible property is supported by the "Client Animation" functionality.
See also
These properties are available only when you have selected the Preview: Support client animations and overlay of native elements option in the Visualization Manager.
|
Animation duration |
Defines the duration (in milliseconds) in which the element runs an animation
Animatable properties
The animated movement is executed when at least one value of an animatable property has changed. The movement then executed is not jerky, but is smooth within the specified animation duration. The visualization element travels to the specified position while rotating dynamically. The transitions are smooth. |
|
Move to foreground |
Moves the visualization element to the foreground
Variable (
Example:
|
See also
Element property 'Access rights'
Requirement: User management is set up for the visualization.
|
Access rights |
Opens the Access rights dialog. There you can edit the access privileges for the element. Status messages:
|
See also
See also