Visualisierungselement 'Legende'
Symbol:
Kennzeichen: Spezielle Steuerelemente
Das Element dient einem anderem Element, wie beispielsweise einem Trend, als Legende. Die Zuordnung der Legende erfolgt in den Eigenschaften des anderen Elements.
Siehe auch
Elementeigenschaft 'Position'
Die Position definiert die Lage und Größe des Elements im Fenster der Visualisierung. Sie bezieht sich auf ein kartesisches Koordinatensystem. Der Ursprung liegt in der oberen linken Fensterecke. Die positive horizontale X-Achse verläuft nach rechts. Die positive vertikale Y-Achse verläuft nach unten.
|
X |
X-Koordinate der linken oberen Ecke des Elements Angabe in Pixel
Beispiel: |
|
Y |
Y-Koordinate der linken oberen Ecke des Elements Angabe in Pixel
Beispiel: |
|
Breite |
Angabe in Pixel
Beispiel: |
|
Höhe |
Angabe in Pixel
Beispiel: |
Die Werte können auch geändert werden, indem Sie im Editor die Symbole ![]() an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Siehe auch
Elementeigenschaft 'Zentrum'
Die Eigenschaften enthalten feste Werte für die Koordinaten des Rotationspunkts. Er ist im Editor als Symbol ![]() dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
dargestellt. Der Punkt dient als Zentrum für die Rotation und die Skalierung.
Die Werte können auch geändert werden, indem Sie im Editor das Symbol ![]() an eine andere Stelle ziehen.
an eine andere Stelle ziehen.
Elementeigenschaft 'Texteigenschaften'
Die Eigenschaft wirkt auf den Text, der in und konfiguriert ist.
|
Textformat |
Voreinstellung: Der Text wird abgeschnitten und nur der Teil angezeigt, der in das Visualisierungselement passt. Zeilenschaltung: Der Text wird in Zeilen umgebrochen.
Auslassungspunkte: Der Text wird abgeschnitten und mit Auslassungszeichen |
|
Schriftart |
Schriftart des Texts. Die Einträge der Auswahlliste sind im Visualisierungsstil definiert. |
|
Farbe Schriftart |
Textfarbe, zum Beispiel |
|
Transparenz |
Transparenzwert (255 bis 0), der die Durchsichtigkeit der zugehörigen Farbe festlegt. Beispiel 255: Die Farbe ist deckend. 0: Die Farbe ist voll transparent. |
Elementeigenschaft 'Absolute Bewegung'
Die Eigenschaften enthalten IEC-Variablen, um die Position des Elements dynamisch zu steuern. Bezugspunkt ist die linke obere Ecke des Elements. Zur Laufzeit wird das Element als Ganzes bewegt.
|
Bewegung |
||
|
X |
Variable (numerischer Datentyp). Sie enthält die X-Position in Pixel.
Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach rechts. |
|
|
Y |
Variable (numerischer Datentyp). Sie enthält die Y-Position in Pixel.
Beispiel Ein Erhöhen des Werts zur Laufzeit führt zu einer Bewegung nach unten. |
|
|
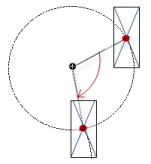
Rotation |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad.
Beispiel
Der Mittelpunkt des Elements rotiert um den Punkt in Zentrum. Dieser Rotationspunkt wird im Editor als Symbol Zur Laufzeit bleibt die Ausrichtung des Elements in Bezug zum Koordinatensystem der Visualisierung erhalten. Ein Erhöhen des Werts führt zu einer Rechtsdrehung. |
|
|
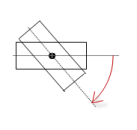
Innere Rotation |
Variable (numerischer Datentyp). Enthält den Drehwinkel in Grad.
Beispiel: Zur Laufzeit rotiert das Elements entsprechend dem Variablenwert um den Rotationspunkt in Zentrum. Zudem dreht die Ausrichtung des Elements bezüglich des Koordinatensystems der Visualisierung. Ein Erhöhen des Werts im Code bewirkt eine Rechtsdrehung.
Der Rotationspunkt wird im Editor als Symbol Hinweis: Wenn in der Eigenschaft ein statischer Drehwinkel angegeben ist, wird bei der Visualisierungsausführung zum variablen Drehwinkel der statische Drehwinkel addiert (Offset). |
|
Sie können die Variablen mit einer Einheitenumrechnung verbinden.
Die Eigenschaften X, Y, Rotation und Innere Rotation werden von der Funktionalität "Client-Animation" unterstützt.
Siehe auch
Diese Eigenschaften sind nur verfügbar, wenn Sie im Visualisierungsmanager die Option Client-Animationen und Überlagerung systemeigener Elemente unterstützen aktiviert haben.
|
Animationsdauer |
Bestimmt die Dauer in Millisekunden, in der das Element eine Animation ausführt
Animierbare Eigenschaften:
Die animierte Bewegung wird ausgeführt, wenn mindestens ein Wert einer animierbaren Eigenschaft geändert wird. Die dann ausgeführte Bewegung ist nicht ruckartig, sondern wird reibungslos in der angegebenen Animationsdauer ausgeführt. Das Visualisierungselement fliegt die Sollposition an und rotiert dabei dynamisch. Die Übergänge sind fließend. |
|
In den Vordergrund bringen |
Stellt das Visualisierungselement in den Vordergrund
Variable (
Beispiel:
|
Siehe auch
Elementeigenschaft 'Zugriffsrechte'
Voraussetzung: Eine Benutzerverwaltung für die Visualisierung ist eingerichtet.
|
Zugriffsrechte |
Öffnet den Dialog Zugriffsrechte. Dort können Sie die Zugriffsrechte für das Element ändern. Statusmeldungen:
|
Siehe auch